
Figma Now Integrates with Zeplin
Zeplin Getting started with Zeplin Design file • 175 • 8k users Open in Figma About Zeplin is a design delivery platform for product teams to document designs, manage workflows, and scale builds. Developers, designers, and the entire team use Zeplin to gain design clarity and build precisely, across functions, locations, and modes.

From Figma to Zeplin How to Prepare Design for Handoff to Developers YouTube
FIGMA faster So Figma is pretty powerful for designers. But Figma + Zeplin? Now we're talking superpowers for the whole team. Get started for free Why Figma + Zeplin The user journey, effortlessly connected We know that you can build anything in Figma. But adding hundreds of layers to Figma files isn't always practical.

Zeplin + Figma, redesigned from scratch YouTube
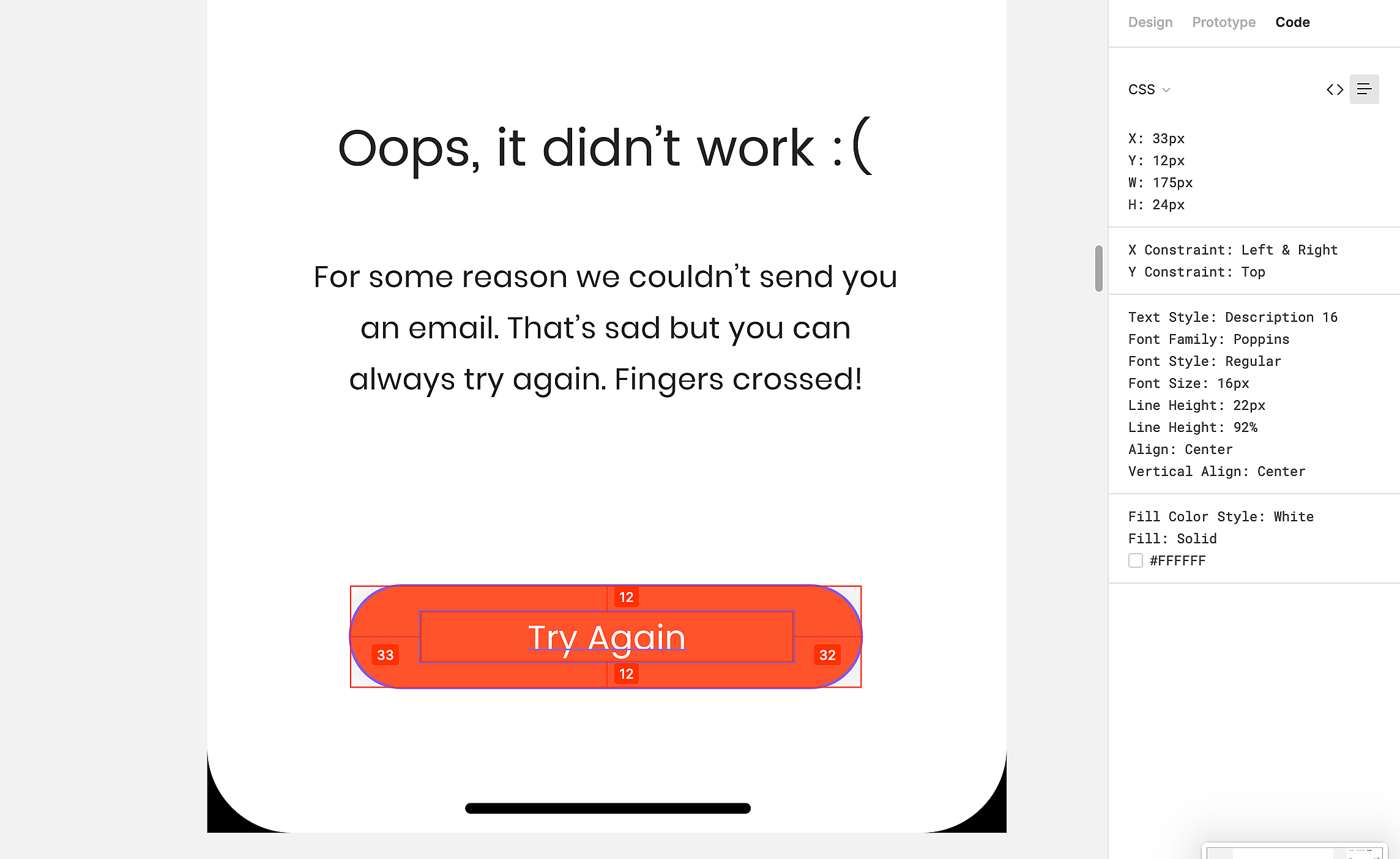
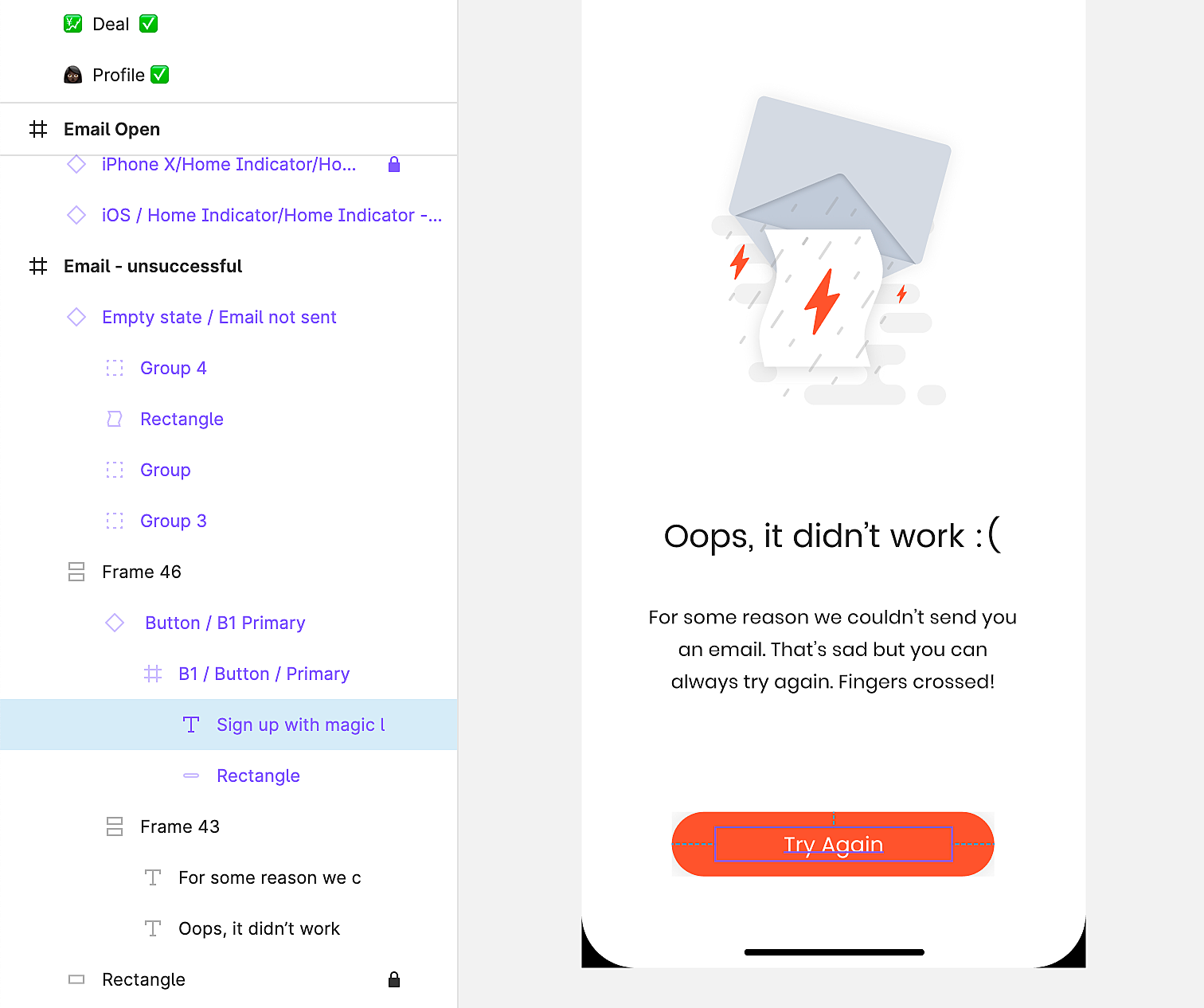
Open the Figma file you want to export. Open the Resources menu (⇧ I), click Plugins, and search for Zeplin. Then click Run to launch the Zeplin plugin. 3. Select the sections, frames, and components you want to export to Zeplin, and once you're ready, click on the export button:

Zeplin + Figma integration with the Zeplin Plugin Zeplin Gazette
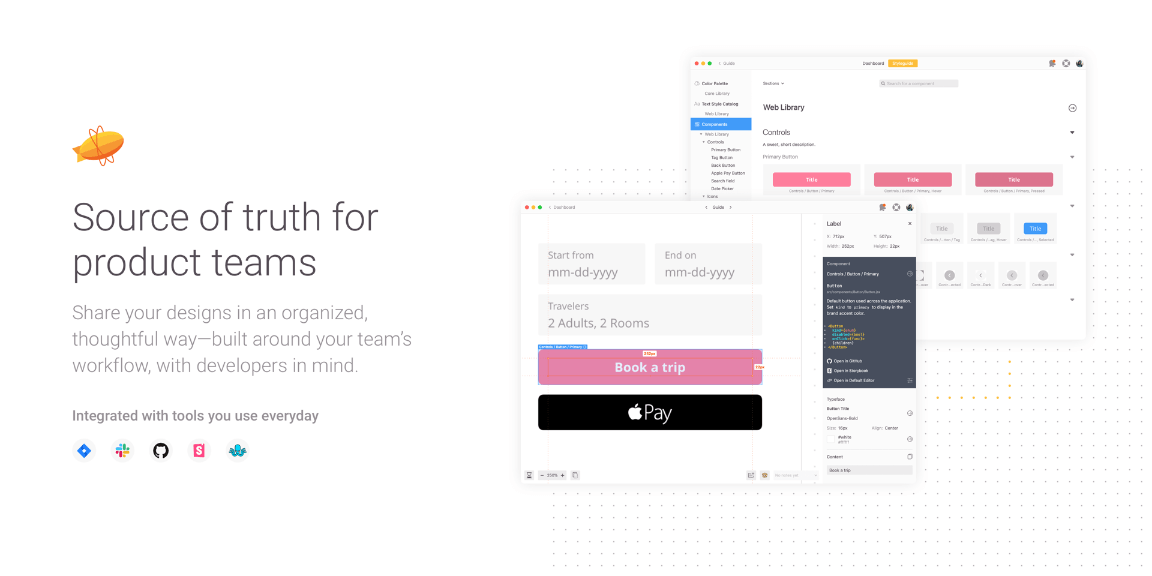
June 2, 2020 Go to Plugin Page Zeplin is a connected workspace for product teams where you can share, organize and collaborate on designs—built with developers in mind. It's a living source of truth where your projects and design system live hand in hand, integrated with the tools you use everyday, including Slack, Jira or your IDE.

Zeplin vs Figma Which Is a Better UI/UX Tool? Pttrns
Zeplin Third-party payment Unite your team across functions, lifecycles, and geographies - in a way your design tool can not Zeplin 210k Vizard -> Design handoff for marketers Third-party payment

Figma Plugin · Zeplin
1. Install, then run the Zeplin plugin in your Figma instance 2. Sign up for free using your Figma login, Google login, or SSO 3. Create a project, invite your team, and export your first ready-to-build design! Resources Get Started with Figma Plugin Figma Plugin Troubleshooting Guide

From Zeplin to Figma in 5 Simple Steps for Developers Infinum
Flows in Figma are not easy to create, they are had to control, hard to move, and worst of all, simply hard to scale. With Zeplin's new Flow system users can.

From Zeplin to Figma in 5 Simple Steps for Developers Infinum
Introducing Zeplin + Figma, redesigned from scratch. 🌱Explore how the integration can streamline your team's workflow. https://blog.zeplin.io/zeplin-figma-r.

The BEST Figma Organization Plugin For Designers (Zeplin) YouTube
With the re-export option on the Figma plugin, you can export your Figma designs with one click to the Zeplin project or styleguide they were previously exported to. When you are publishing your designs from Figma for the first time, the plugin will only show the "Export" button. Once you click the "Export" button and select the project.

Free Zeplin Figma Plugin Figma Elements
During some project-based work, I've recently had to learn the basics of using Figma to assist in redesigning a website. I was advised to download the Zeplin plugin to do so and it has honestly.

Exporting from Figma to Zeplin YouTube
Go to Figma and enable Zeplin by selecting the top left hamburger menu>>integrations>>Zeplin Make a frame in Figma Select the frame, hit export and choose "export to Zeplin" The Zeplin application will automatically open. Choose "import" Voila! Your Figma design can now be viewed in Zeplin.

Export Assets From Zeplin to Figma in 5 Easy Steps Infinum
🔗 Install plugin Once the plugin is installed, head over to the Figma file you want to export. To launch the plugin, you can right-click anywhere in your canvas and select "Plugins > Zeplin". Now select the frames or components you want to export to Zeplin — notice the plugin displays how many you have selected.

Figma Plugin · Zeplin
Why Zeplin? Figma Plugin Pricing Enterprise Login Sign up for free. Get more out of Zeplin, together. Extensions are built by the community to generate code snippets from designs. Pick the ones that fit your workflow, or create your own and contribute. Build your own extension.

20 Figma plugins every designer must have by Dinesh Samala UX
Culture Design Design thinking Diagramming Events Today, we're introducing a redesigned Zeplin integration with Figma. Check out the new plugin and read on for more details. If you're a fan of Zeplin's philosophy on collaboration and developer handoff, your design workflow just got a boost.

The BEST Figma Flows Plugin 2022 (Zeplin) YouTube
All Collections Figma Integration Figma Integration Learn more about Figma integration—exporting frames, components, colors, and text styles By Didem and 5 others12 articles Getting started with the Figma plugin Learn how to get set up with the Figma plugin and start publishing designs

Zeplin Plugin For Figma QuyaSoft
The Zeplin Figma plugin has a settings menu where you can manage some options for your frames and components. To open the settings, click on the "…" button: Export components to styleguide By default, Zeplin exports your components to your styleguide.
